SSuite Office Software Unplugged...
Below is just a short description on one of our projects that we were contracted to do...
The roof is up and they are now filling up the floor with concrete and creating the cable trenches...
I will keep you posted as we proceed to install the main cable and switching gear for the electrical distribution
Many people who visit our website and use our free
software applications don't realize that we develop our software after
hours and in our spare time. We have normal day jobs just like everybody
else...
My brother and I work as Electrical Maintenance
Contractors. To be more specific, we do new installations and
maintenance of heavy mechanical engineering machinery and equipment.
Below is just a short description on one of our projects that we were contracted to do...
In the beginning...
We have just completed the first phase of a construction project in the local industrial area where we live.
Below are the cranes we finished wiring and are hoisting in place at a new engineering workshop.
We still have a long way to go... we have just
finished working on four cranes, the other two are not visible in the
above shots. We are now waiting for the floor and roof to be finished,
there after we need to install and wire all the cables and distribution
points inside the workshop.
To follow our whole progress on this massive project, have a look at the below installments that I've created.
Part 2
Below you will see the next stage in the construction of the engineering building we are currently working on.
I will keep you posted as we proceed to install the main cable and switching gear for the electrical distribution.
Part 3
Below you will see the next stage in the construction of the engineering building we are currently working on.
Now
that the floor has been done and finished, we were allowed to start
installing the workshop bay lights. This must have been the most
uncomfortable and scary work I've done in a long time... check this
out! Nearly 40 feet of pure death waiting for me at the bottom...
It
took us exactly 5 days to wire and install 60 high-bay lights into the
two workshop bays, but we finally finished and all the lights were
switched on to make sure it all worked.
I will keep you posted as we proceed to install the main cable and switching gear for the electrical distribution
Part 4
Below you will see the next stage in the construction of the engineering building we are currently working on.
All
the cables have been delivered and we are currently busy installing
them. There are thin cables and then there are some major ones waiting
for use to be dragged into place thru-out the engineering workshop. The
really thick cables will be left for last, as they are the main incoming
power cables.
Today
we have dragged into place 500 meters of 16mm² cable and installed five
80A welding plugs, 450 meters of 2.5mm² cable with seven ordinary
220V plugs.
Many more cable dragging and installation awaits us next week.
Part 5
Below you will see the next stage in the construction of the engineering building we are currently working on.
We
have finally finished dragging in all the main cables and have also
completed the wiring of the two main distribution boards in the
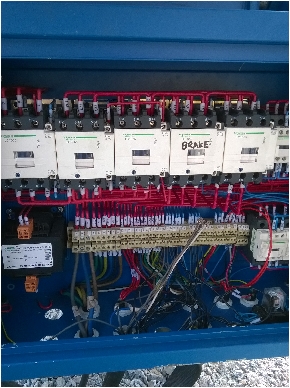
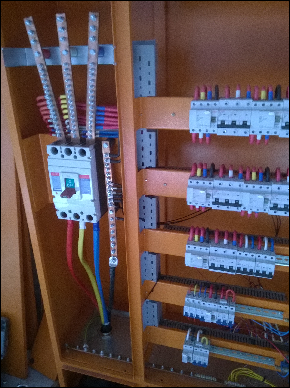
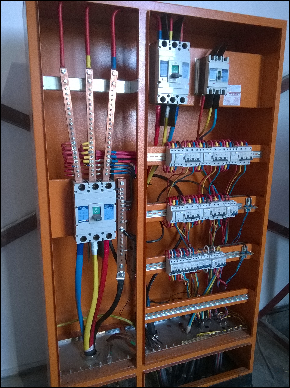
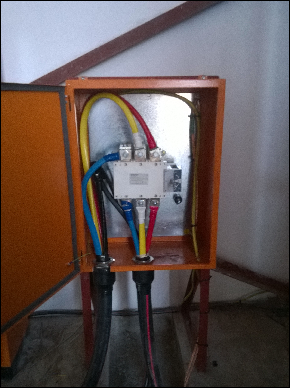
engineering workshops. Below you will see the two main boards including
the primary change-over switch for the diesel generator.{we suffer from
severe rolling black-outs}.
Finaly, The End of the Project...
Below are the final screenshots of the
engineering building we were contracted to electrify and wire some time
ago. We have finally finished this building with the last two outside
flood-lights being installed and connected.
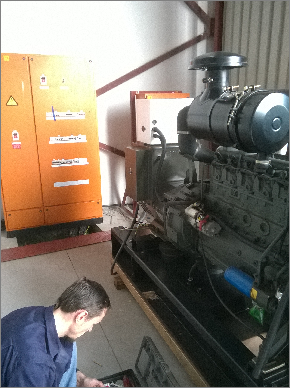
The first image, starting from the top-left, is me
wiring up the engineering shop's backup-generator. Our country's
national electricity infrastructure is on the verge of collapse, which
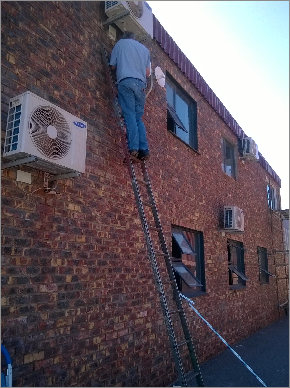
means we suffer from a lot of brown-outs. The second image is my father
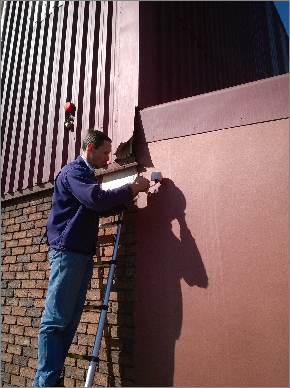
wiring the main office's air-conditioners. The third image is the
outside flood-lights that we just installed and connected.
The last image is me wiring the Day-Night light
switch for the outside flood lights. We have finally finished the
engineering shop. For those who are wondering who took the photos...
that would be my brother Marius{ also holding and cracking the whip as
we work }.
---------------------------------------------------------------------------------------